Does this scenario sound familiar? You spend a lot of time finding (or creating) the right images for your website and social media. It takes too long to craft the perfect graphic. But it’s worth it because the right graphics can help hammer your critical points home to your audience.
But are you ensuring that everyone can access those images?
Unfortunately, it’s all too common for that answer to be no. Many marketing teams make this one common mistake when they upload their time-consuming images to the internet – not adding descriptions to those images.
No matter where you’re using your graphics, you must add ALT tags to your images so everyone can understand them and their purpose.
If you’re saying, “Uhhh, I’ve never done this before…” let’s break down how it works and where you add these descriptions.
Why ALT Text Matters
Before we get to the “how,” let’s talk about why this matters in the first place.
Have you ever considered how visually impaired and blind people navigate the internet? They use special devices that read a webpage to them.
When we create content for the web, we follow a set of accessibility best practices that allow users to have a great experience with our content. One of the most essential pieces is adding simple descriptions to our images through an ALT tag or Alternative Text tag.
What are ALT tags?
Alternative text means the literal text that would be the alternative to that image. Screen readers read this description to visually impaired users so they can understand the context of the images on your page.
An ALT description is added within the image HTML tag so the screen reader knows to read that to its user.
That image tag for a couple holding hands might look something like this:
<img src=”website.com/image-example.jpg” alt=”A man and woman holding hands”>
What happens when there’s no ALT tag?
Without an ALT tag, individuals using screen readers instead have the image file name read to them, which, let’s be honest, is often something that isn’t helpful either because you didn’t change that image name before you uploaded it to your website.
A good rule of thumb is to change that image file name to something descriptive, just in case of an issue.
That would change the image tag to this:
<img src=”website.com/couple-holding-hands.jpg” alt=”A man and woman holding hands”>
ALT Tags and SEO
AI is changing this a bit, but do you know how Google understands the context of your images?
Through the ALT tags.
Google can rank your content better with ALT tags and clear file names. Your images help you add relevant keywords to your content and reinforce your message. This also means that your pictures can be found in Google Image Search, helping to get more traffic to your site.
Crafting ALT Text for Your Images
Now that you understand why we add ALT descriptions to images and what they are used for, how do we write them to be effective for our visually impaired users?
First, we want to keep the descriptions short and to the point. Remember that these are read back to someone, so you don’t want a long description. Ensure you’re describing what’s in the image so they can understand the context.
Second, you can add keywords related to your page, but you should avoid using them unless they make sense within the context of the image itself.
Some examples include:

A meme of David Rose asking What does fold in the cheese mean?

3 older women looking down at a camera on the ground

A young black man working on a website
How to Handle Charts
What if you have a more complex image like a chart or an infographic?
It can be difficult to include everything you need in an image’s ALT tag because, again, we want to keep them short.
Instead, I recommend adding a short ALT description explaining that it’s a chart or infographic that shows X, then writing a longer description below the image itself.
For example:

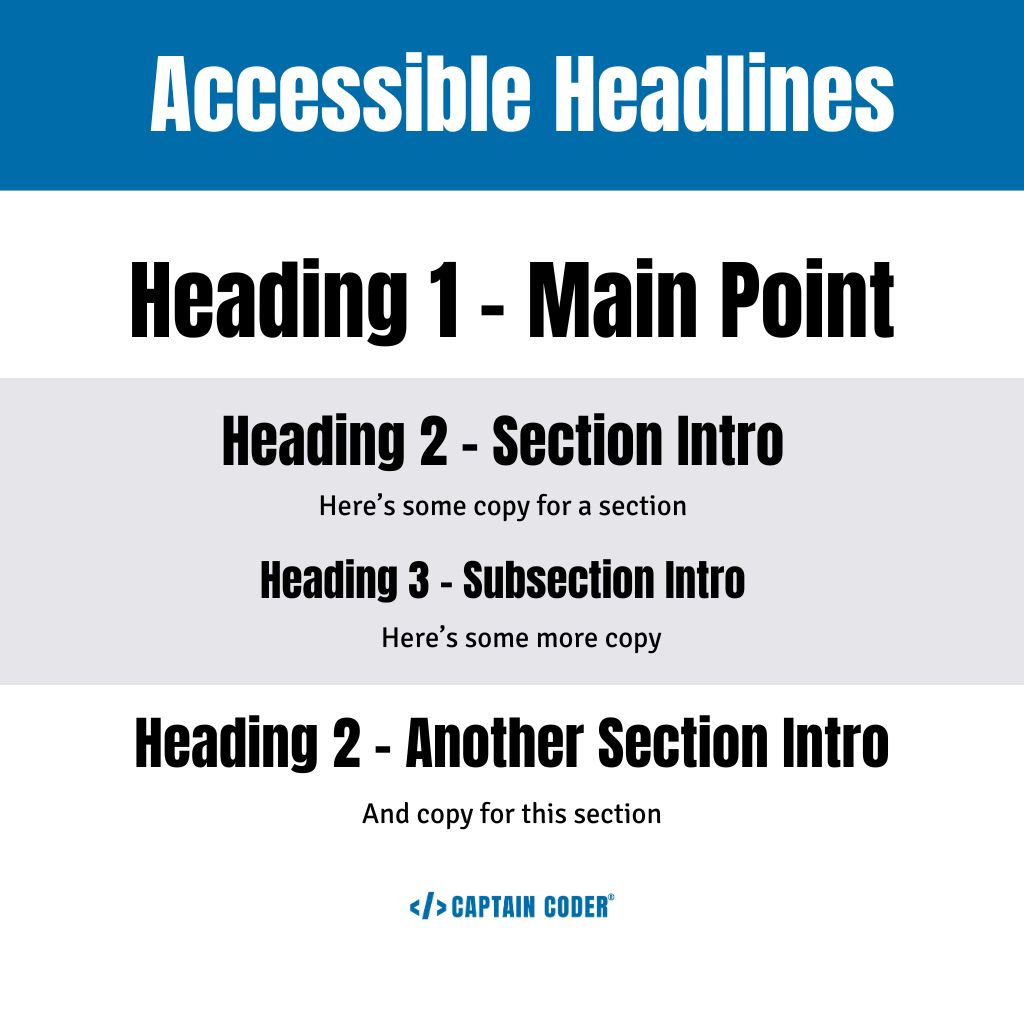
ALT text: An infographic showing how to use headlines for accessibility
Image Description: An infographic showing how to use headlines for accessible and user-friendly content. The graphic shows that the Heading 1 is the Main Point and the largest font size. Then it shows that a Heading 2 introduces a section and is smaller than the H1. Below that is a Heading 3, which introduces a subsection and is smaller than the H2. Another Heading 2 introduces a new section of the graphic to show that you use Heading 2’s throughout a page.
What About Social Media?
You can add ALT descriptions to most social media sites when you upload images, but what do you put in those?
Depending on the graphic, you’ll want to write a similar ALT description on a website.
If you’re using a graphic with text in it, use that text as the ALT description (otherwise, some of your followers may not get any context from your images).
One problematic practice is uploading carousels of images with text embedded in them. This excludes a good chunk of your audience and can even be difficult to read if your graphic lacks the proper contrast.
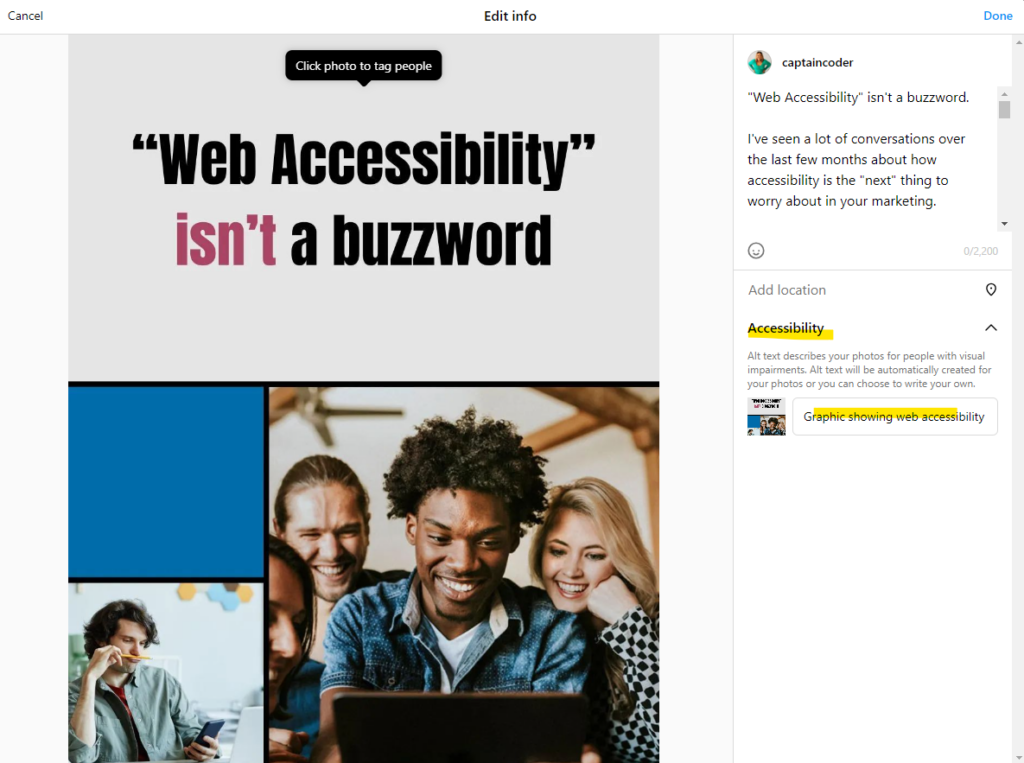
When using a carousel, I recommend adding ALT descriptions to each image (this is possible in Instagram) and adding the image description to your caption if you have the space.
How to Add ALT Text
You don’t need to know how to code to add ALT tags to your images. Where you add it depends a little on the platform, as each is different. Let’s run through some of the most popular website builders and social media platforms and where you find these options.
WordPress
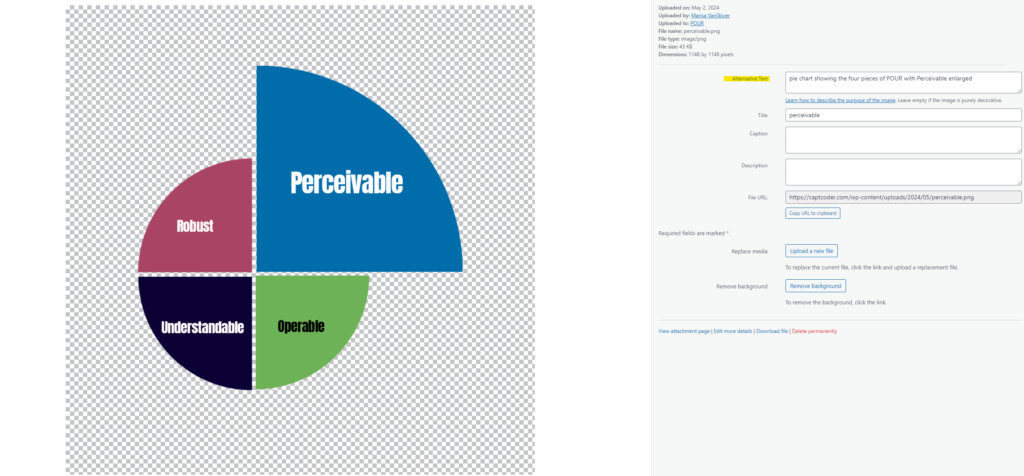
I know I’m biased, but WordPress makes this the easiest to find. When you click on an image, your ALT text is an option in your Media Library. This should populate that description across your website wherever that image is used.

Squarespace
Depending on what version of Squarespace you’re using, you can either add the ALT description by changing the filename under Content or, in an Image Block, you might now see a spot to add Image ALT Text.
If you’re using Gallery images, you’ll add this in the Image Title field.

Wix
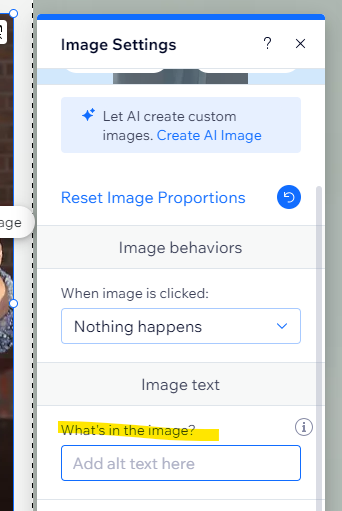
Wix chose a very descriptive label for the ALT text. If you click the image and then Settings, you’ll see an option that says, “What’s in the image? Tell Google.” Just add your description there.

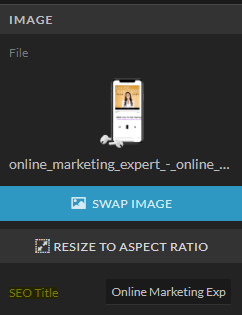
ShowIt
Select an image in the design to edit. On the right-hand side, you’ll see SEO Title and Description options. The ALT text goes in the description. To edit an image in a gallery, select an individual image from the list of images.

The downside is that most Instagram schedulers don’t let you edit the ALT text yet, so you’ll need to do this within the app. While you’re uploading a new image or editing an already uploaded photo, you can select Accessibility, and there will be an option to edit and add ALT text.

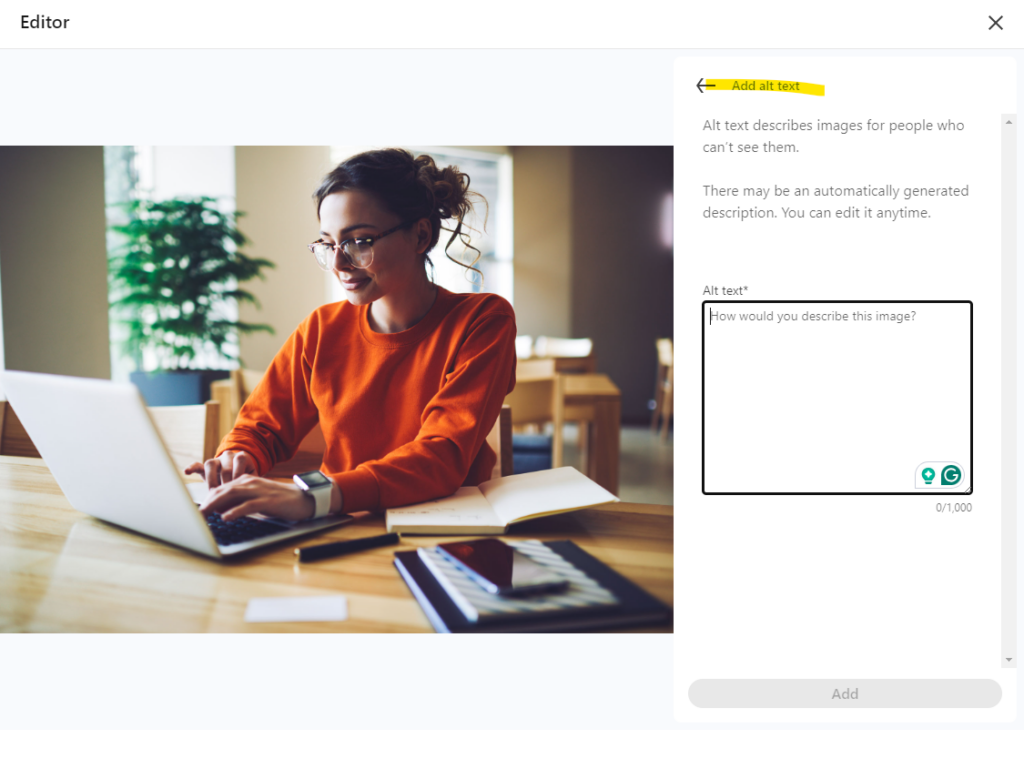
LinkedIn makes it super easy to add ALT text. It prompts you to add the description once you’ve uploaded the image to your post. You just need to click ALT text below the image, add your description, and save it.

Resources for ALT Text
If writing ALT text is new to you or you’re unsure how to write it and want some help, there are tools for that!
ALT text shouldn’t be something you need to overthink but believe me, I understand why you might be. Is this descriptive enough? Does it have a keyword? Can someone understand it from just this description?
It’s a lot.
Make it easy with these resources:
AHrefs Free Image ALT Text Generator – just upload your image, and AI will help you write the correct description
Wordcounter.net – keep your ALT text to around 150 characters or less to avoid super-long descriptions
Sitechecker – put your website address in and see all of your ALT tags and which images might be missing them so you can work smarter, not harder, in an audit
ALT Text Benefits Everyone
Before you think you can avoid adding ALT text, consider this: it benefits everyone.
When you use ALT text, you’re not only helping your blind and visually impaired customers better connect with your content and your company. You’re also making it easier for Google to understand your website and increase your rankings.
ALT text also gets shown when an image can’t be loaded for some reason, so you have a backup for users who may not have an excellent signal where they are.
You’ll also improve your brand image by showing that you care about accessibility and providing a good experience for all users.
If you haven’t been adding ALT text to your graphics, this is your sign to make it a non-negotiable step in your process.
Want to know other ways to reach all of your customers? Download my free checklist for creating accessible content online.



