I preached this a lot to my students last semester, but before you get to do anything fun with your website, you first have to decide on its structure.
I just created sitemaps for two new websites I’m working on and both were very different. One was for a single-page website, but we still had to determine what sections that page would have. The other was for a website with many pages, with very few in the main navigation but a lot of pages that you’ll get to in a couple of clicks.
How do you decide what your website needs? Let’s walk through a few steps.
One Page vs Multiple
The first thing you need to decide is whether you’re going to have a single-page website (with all of your information on the homepage) or a multi-page website.
How do you decide what’s right for you? Single-page websites tend to be good for brand new businesses that don’t have a lot of information in their first year or two of business. They’re great as landing pages where you can introduce your business and your services without coming up with paragraphs of text for individual pages. A single-page website isn’t the best for SEO since you’ve got all your information on the homepage, so I always recommend that you plan to blog with a single-page website. It will help you rank and get some diversified content out there, but will also help you grow the content you’ll need later for a bigger website, too.
Multi-page websites are better for longer-established businesses or those with wildly different services and that already have lots of content. If you have enough to say (and say well) to have your own About page and a page for your Services, do have those pages. Your SEO will be better overall with a multi-page website, but don’t feel like you need to start there either.
What Pages Do I Need?
Now you’ve decided what kind of website you want, you need to decide what content to include. This is tougher as it’s very individual, but even if you have a single-page website, you’ll still want to decide what sections to include on that homepage.
A good rule of thumb for most websites is you’ll want your homepage (you can check out my blog on creating an awesome homepage), an About page, a page for your product/service, and a Contact page.
Take a look at your closest competitors. What pages do they have on their website? Chances are you’ll want to be similar to what others in your industry are doing, but you might not want to follow that exactly.
A great thing is to go through Facebook groups and read through the common questions that your services could be the answer to. Or go through the questions you get most during sales calls. Create pages that will answer those common questions in their copy.
Deciding on URLs
When you’re choosing which pages to include, you also want to decide what their extension or URL would be. For instance, an About page might be yourwebsite.com/about. If your URL is two words, you’ll want to include a – in between each word so Google (and your customers) can better understand that page’s information. For example, my own page about WordPress websites is captcoder.com/wordpress-websites/.
If you’re changing any URLs from what you have now, you’ll want to plan for something called a 301 redirect to tell your website (and Google) that your page has moved. Say from /about-us to just /about. This is pretty technical, but can be done with a WordPress plugin and will ensure no one hits a Page Not Found error visiting your new website.
What is a Sitemap?
As you’re deciding on the pages you’ll need in your website, you’ll be creating that sitemap, which is a visual of your website’s structure. You can include the main navigation items up top and the items to be included in the footer (if they’re different) below.
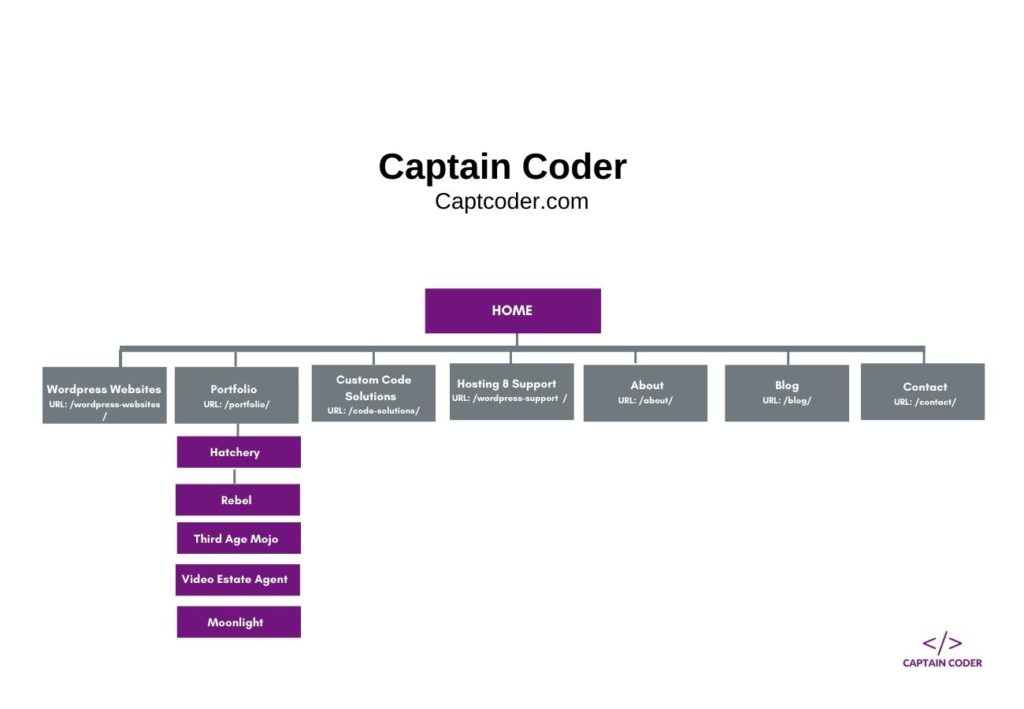
I am in the middle of rethinking my own website. I even included pieces that I’ll include in a subsection of my page so I could remember what to include on my Portfolio page, which you can see below:

Pro tip: you don’t need a fancy tool to create a sitemap. You can sketch yours out on paper or a whiteboard, create one in Canva or Photoshop, or in a Word doc. It just needs to make sense to you.
After the Structure
Once you’ve laid out all the pages you need in your own sitemap, you’ll have the basics of your website structure created! You can get more detailed and include sections that you’ll have on each page or wireframe out what you’ll include, but you don’t have to get that fancy.
Basically, you’ll want to ensure that whatever you do makes sense to you and can be easily explained to anyone who might be helping you with your website.
After you’ve created your sitemap and your structure, you can start working on your website’s content. I know, I know, that’s not the fun design part. But let me tell you, it’s far better to plan out the structure and the content before you move into design because your design should flow around the words you’ll be using, not the other way around.
Do you have any questions about what you need on your own website? Drop a comment below!



